WordPress自作テーマを作る 第2回 ~環境構築~
WordPress自作テーマを開発するにあたりソフトウェア環境を整えます。必要なソフトは3つで「ローカル環境を構築できるソフト」「コーディングソフト」「ブラウザ」です。
目次
Localを使用しローカル環境を構築
自作テーマをweb上に直接アップロードしながら開発すると、動作を確認する度にアップロードする手間がかかります。非常に面倒な作業を繰り返すことになります。そこでローカル環境でWordPressを使用できるようにし、ファイルの編集後すぐに確認できるようにします。ローカル環境をつくるソフトで有名なものとして「Local」「XAMPP」「MAMP」などが有名ですが、一番簡単な「Local」を使用します。無料で使用でき、Windows、Mac、Linuxに対応しております。
ダウンロード
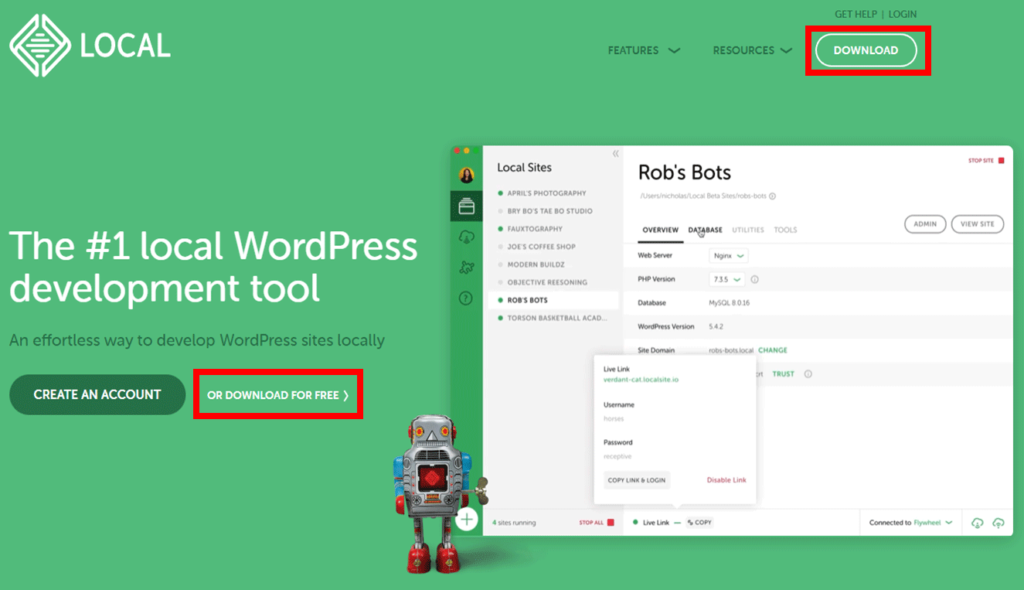
①ダウンロードはこちらhttps://localwp.com/
②右上の「DOWNLOAD」または、画面中央の「OR DOWNLOAD FOR FREE」を選択

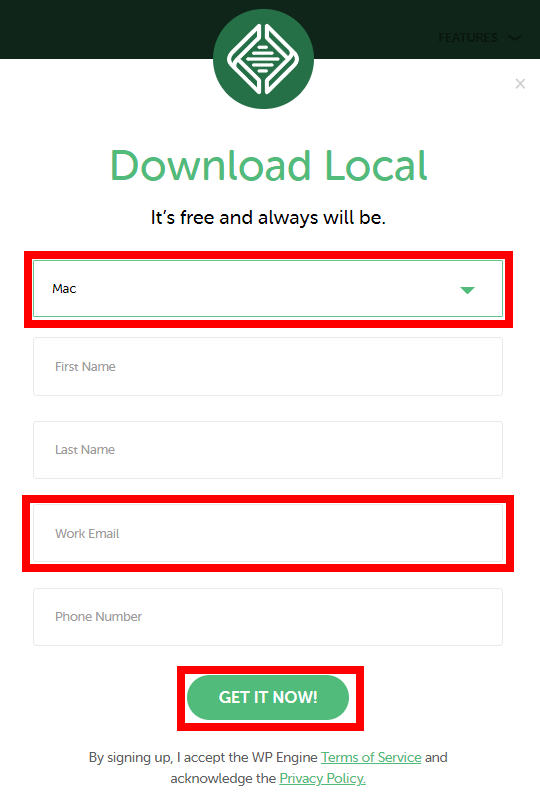
②プラットフォーム・メールアドレスを入力すればダウンロードできます。
入力したら「GET IT NOW!」を選択。

インストール
①アイコンを選択してインストールを開始する

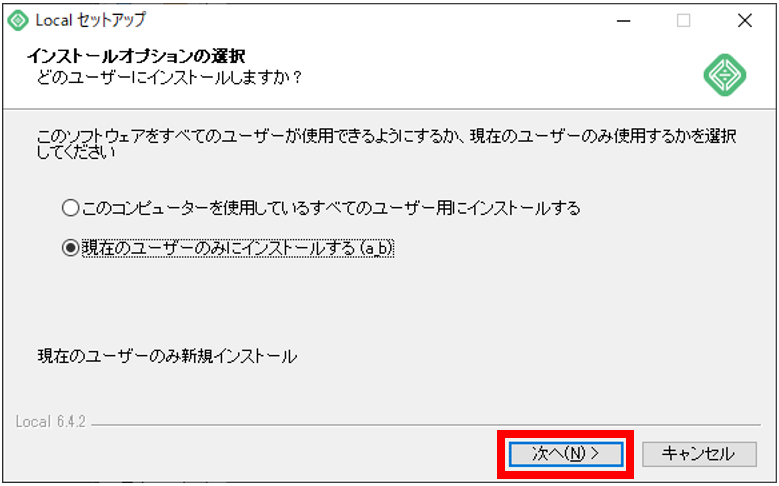
②ユーザーの使用範囲を選択して「次へ」を選択

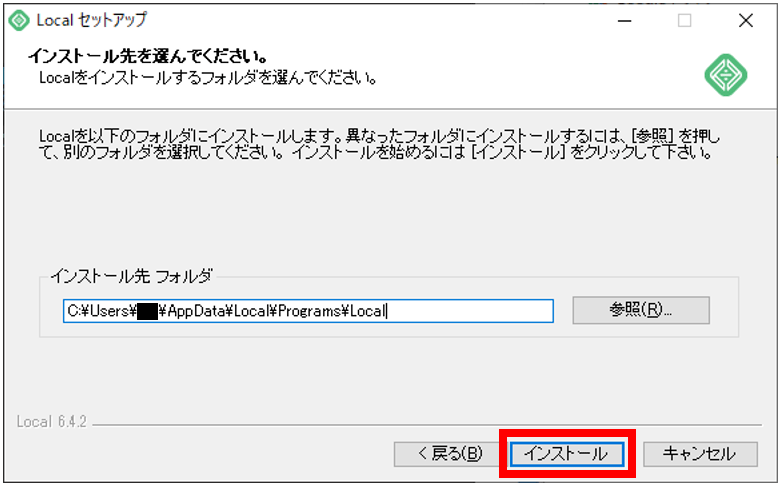
③インストール先をフォルダを選択し、「インストール」を選択

④インストールがはじまります

⑤「完了」を選択しインストール終了

設定
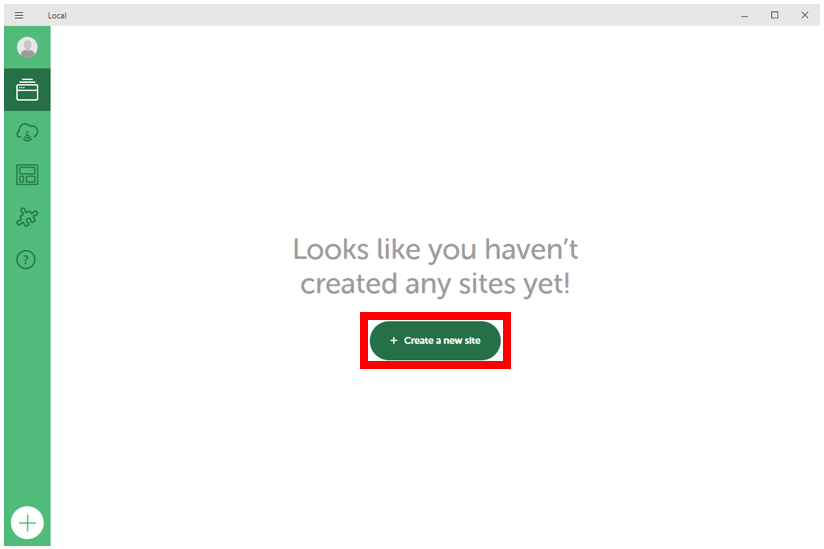
①「Create」a new site」を選択

②「Create a new site」を選択後、「Continue」を押す

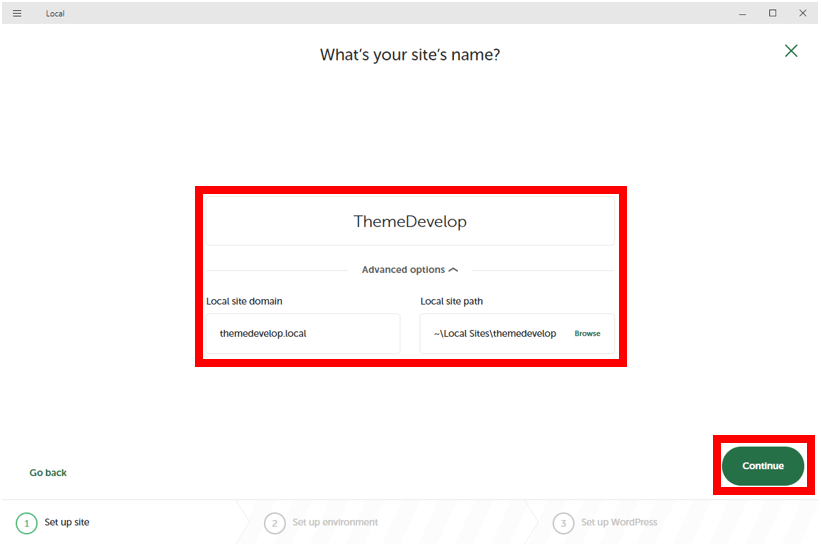
③サイト名を入力します。ここでは「ThemeDevelop」にしました。
Local site domein は、初期設定で「サイト名.local」になっています。任意で変更しても構いません。
Local site path は、管理するフォルダです。こちらも任意で変更しても構いません。
入力できたら「Continue」を押します。

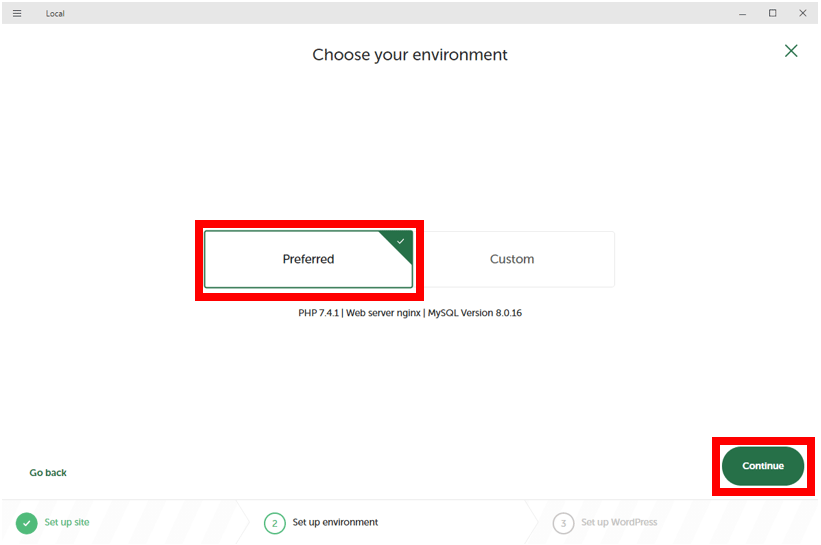
④サイトの環境設定です。Customで詳細に設定してもよいですが、後からでも簡単に変更できるため、とりあえず「Preferred」を選択します。
選択したら「Continue」を押します。

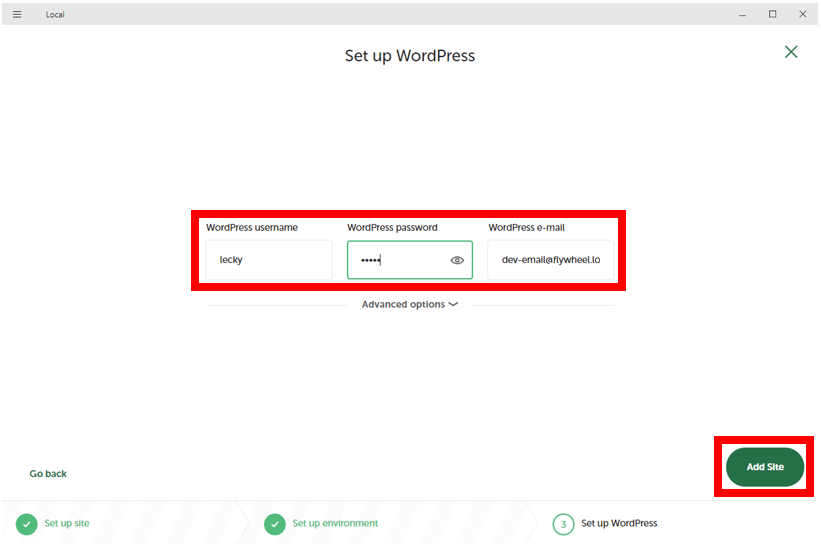
⑤WordPressの管理者名、パスワード、e-mailを入力します。
入力が完了したら「AddSite」でサイトを作成します。

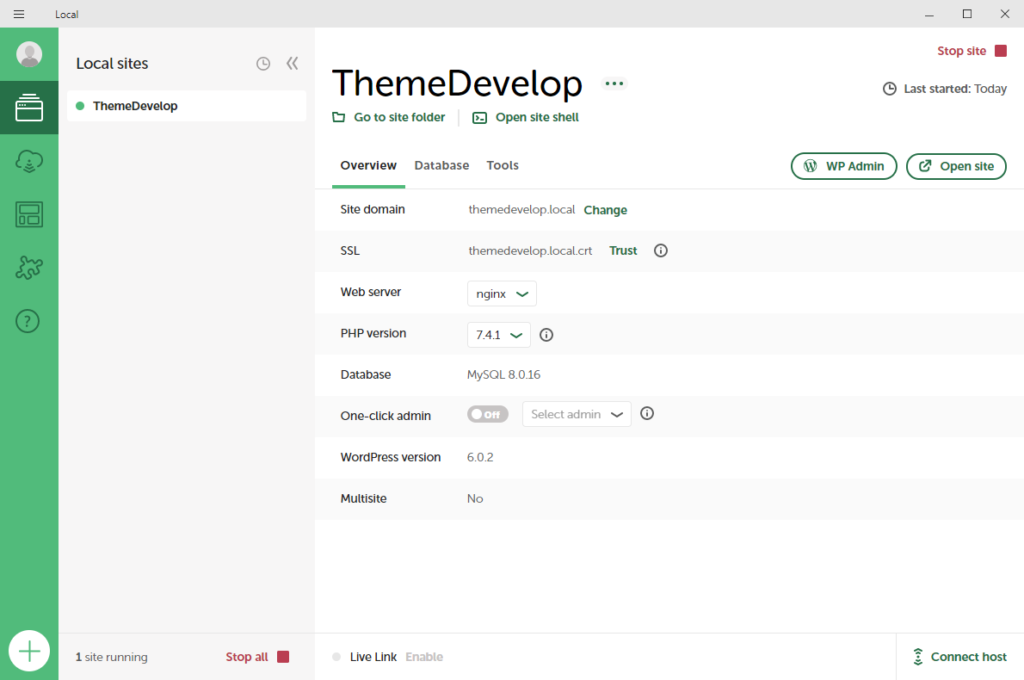
⑥これで、WordPressのローカル環境を構築することが出来ました。

Visual Studio Codeを使用してコーディング
操作は簡単、拡張機能で日本語対応、無料で使用可、ということもあり使用している人は多いと思われます。もちろん、好きなソフトを使用しても構いません。
入力しているコードの入力候補を自動で表示、シンタックスハイライト、多言語に 対応、Windows、Mac、LinuxのOSに対応、
自分に合ったエディタを探してみてください。
ダウンロード
①ダウンロード先はこちらhttps://code.visualstudio.com/
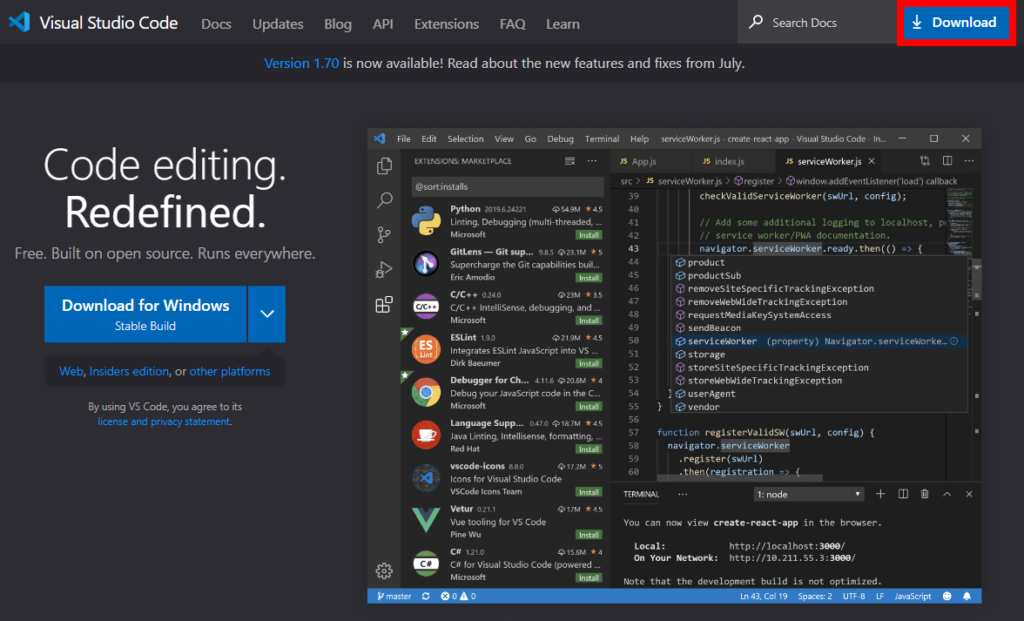
②右上の「Download」をクリックします。

③使用しているOS、インストール方法を選択するとダウンロードが開始されます。

インストール
①アイコンを選択しインストール開始

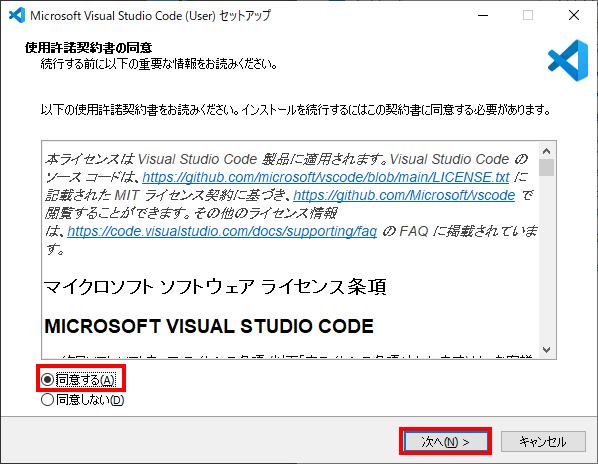
②同意するをチェックし次へを選択

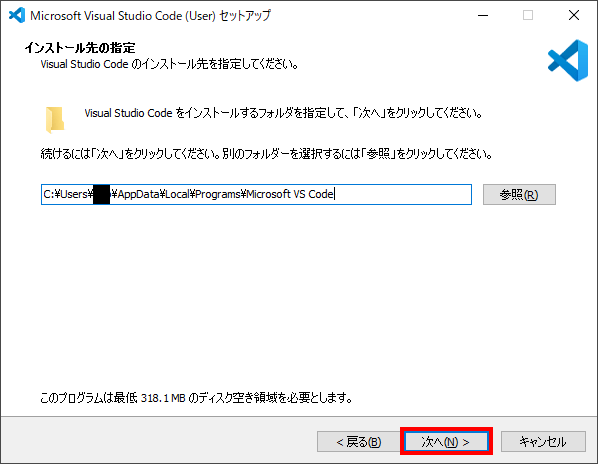
③インストール先を指定し、次へを選択

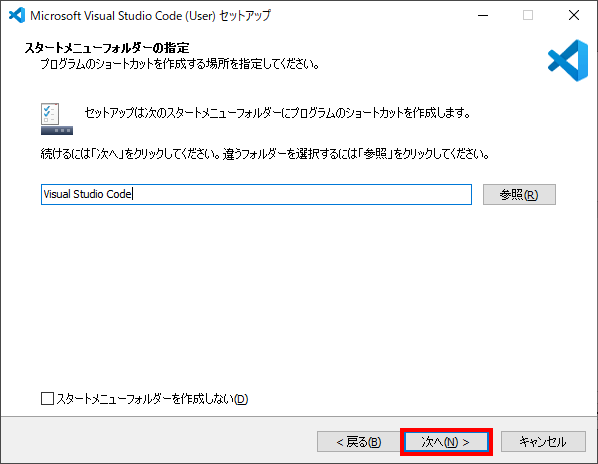
④スタートメニューフォルダーを指定し、次へを選択

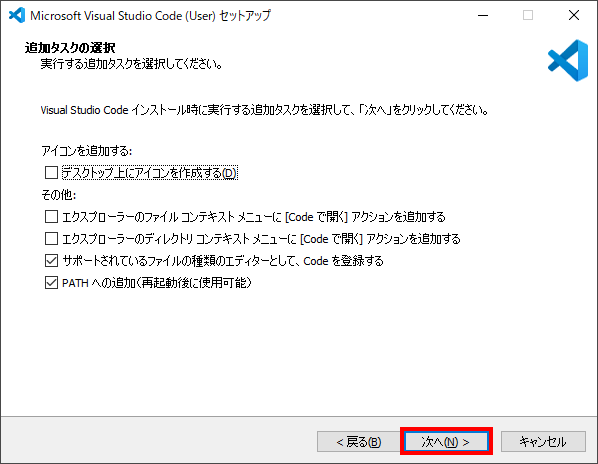
⑤ショートカット等の設定を選択し、次へを選択

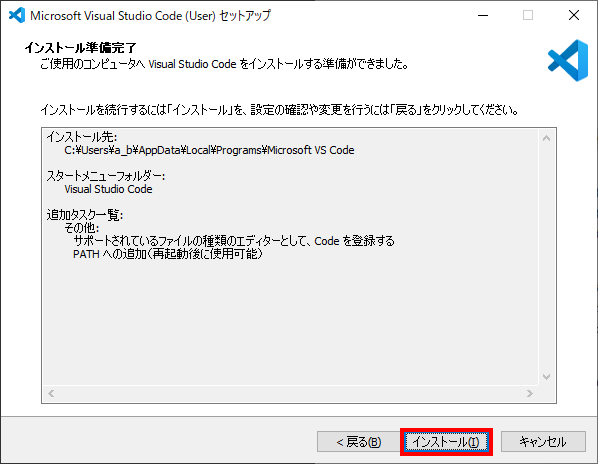
⑥インストールを選択

⑦インストールが開始されます。

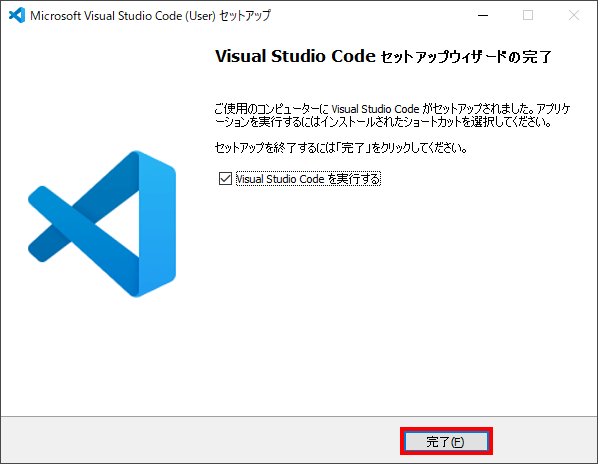
⑧完了を選択

日本語化
英語で使いずらい場合は日本語化することができます。
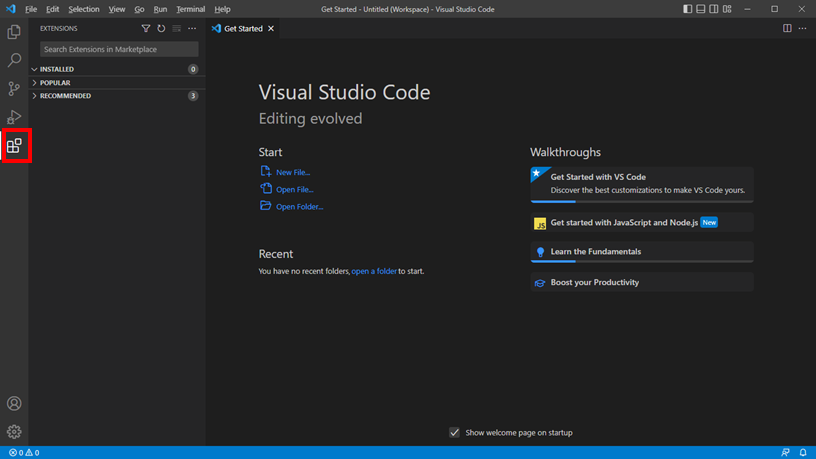
①「Extensions」を選択

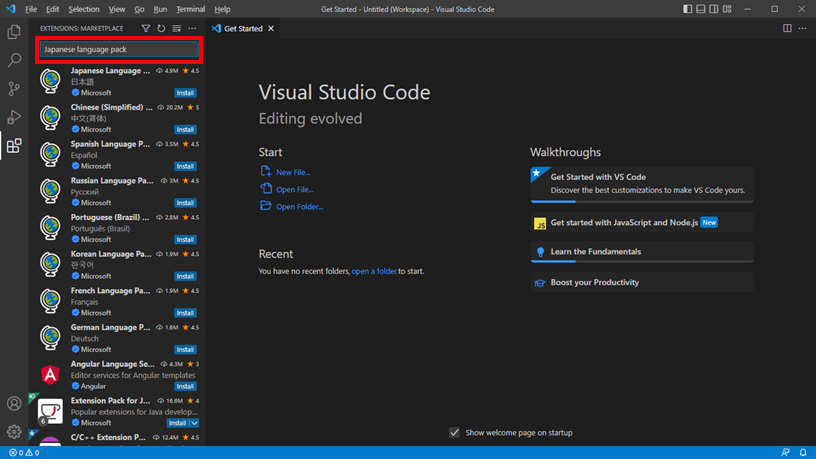
②「Japanese language pack」と入力

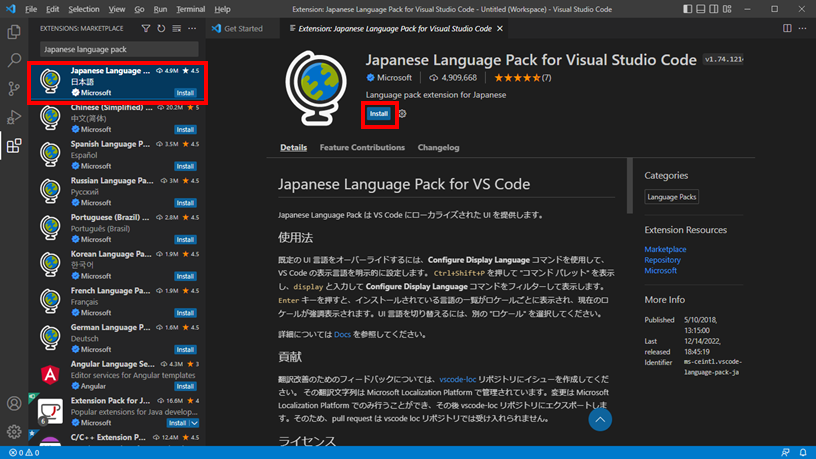
③「Japanese Language Pack for Visual Studio Code」を選択後、「Install」をクリック

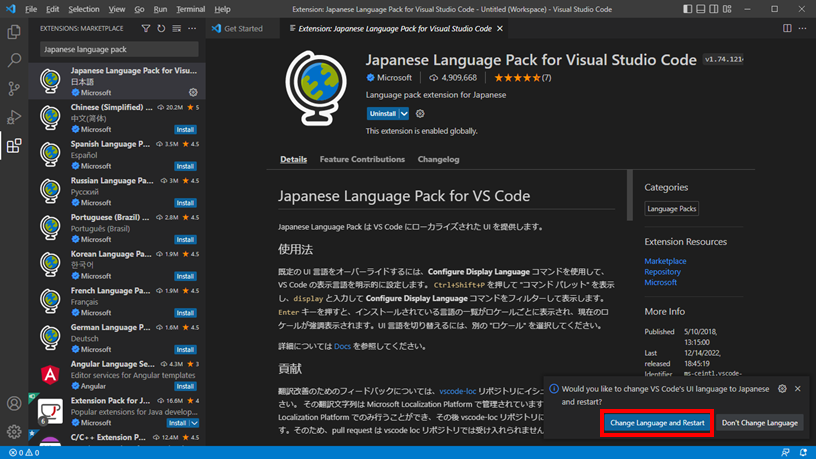
④右下に表示される「Change Language and Restart」をクリック

⑤再起動後日本語化されています。

表示言語の変更
表示言語を変更することができます。
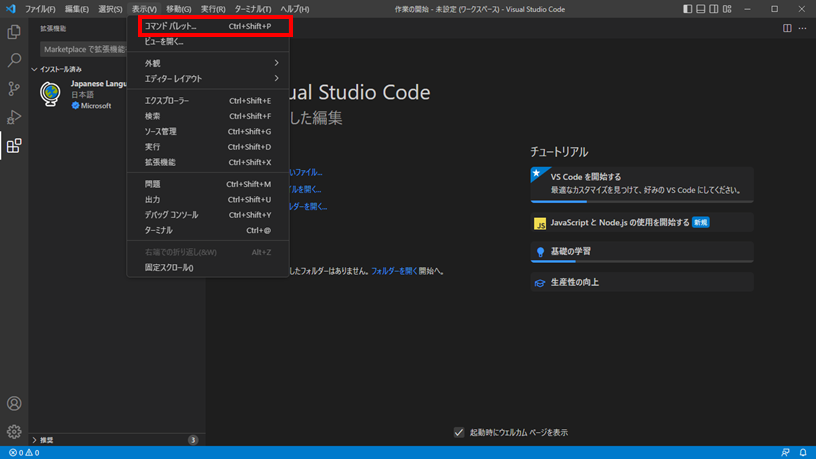
①メニューバーの「表示」から「コマンドパレット」を選択します

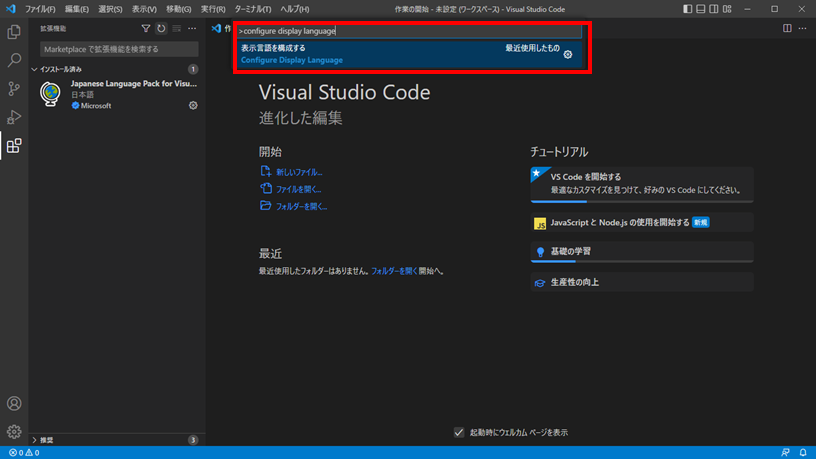
②「Configure Display Language」と入力し選択します

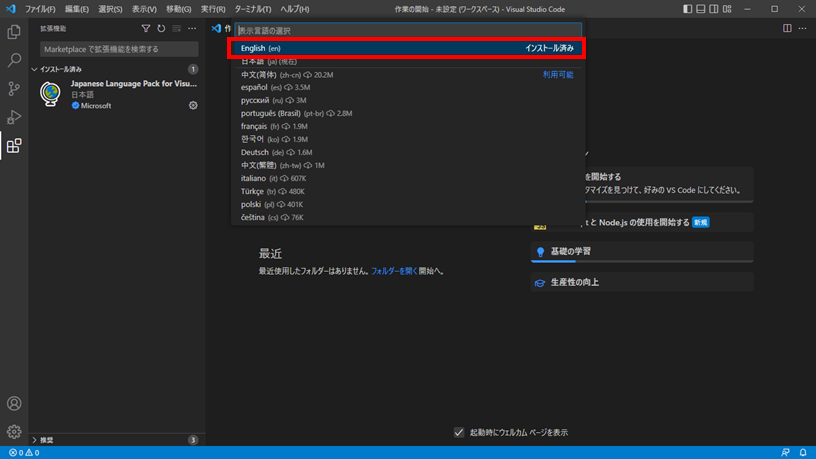
③例えば「English」を選択し英語に変更します

④「再起動」を選択しVSCを再起動すると表示言語が変更されています

ブラウザの検証ツール(開発ツール)
普段利用しているブラウザで検証するだけでなく、使用者の多いブラウザでも検証することをお勧めします。ブラウザそれぞれに違ったデフォルト値が設定されており、見た目が変わる可能性があります。現在ではWindows,Mac,iPhone,Android等の端末でもそれぞれ見た目が変わるため確認がするとよいでしょう。
Microsoft Edge
Microsoft Edgeのダウンロード先はこちらhttps://www.microsoft.com/ja-jp/edge
画面上で右クリック→開発者ツールで調査するで開くことができます。
Google Chrome
GoogleChromeのダウンロード先はこちらhttps://www.google.com/chrome/
画面上で右クリック→検証で開くことができます。
ショートカット「Ctrl+Shift+I」でも開くことができます。
Safari
Windows版Safariは現在提供終了。最新版は手に入らないのでセキュリティーリスクが高くおすすめできません。
Safariのサポートページはこちらhttps://support.apple.com/ja-jp/safari

コメントを残す